WorkClouD APP
The product:
Workcloud APP is a mobile tool (IOS and Android) designed as part of the ecosystem of a financial reporting system (Workcloud Desktop). This mobile app keeps track of worked hours and expenses related to any given assigned task. All the data is cloud-based to ensure a direct correspondence between the accounting office and the employees’ activities.
PROJECT OVERVIEW
The product:
Workcloud APP is a mobile tool (IOS and Android) designed as part of the ecosystem of a financial reporting system (Workcloud Desktop). This mobile app keeps track of worked hours and expenses related to any given assigned task. All the data is cloud-based to ensure a direct correspondence between the accounting office and the employees’ activities.
Project duration:
May 2021 to October 2021
The problem:
How to provide an effective tool to contractors or employees to keep track of minor expenses and worked hours? And how to keep these information immediately available to the managers or the accounting control office?
The goal:
Being able to provide an easy tool for contractors and employees to use in order to keep track of their activities by giving precious insight to the management.
My role:
UX designer for the desktop App interface
Responsibilities:
Making paper and digital wireframing, low and high-fidelity prototyping, providing usability studies, accounting for accessibility, and iterating on designs.
User research:
I conducted researches and create empathy maps to better understand the point of view of both employees and managers. Considering their pain points, my study suggested that reviewing logged activities and modifying them (if needed) could improve the overall experience.
UNDERSTANDING THE USER
User research:
I conducted researches and create empathy maps to better understand the point of view of both employees and managers. Considering their pain points, my study suggested that reviewing logged activities and modifying them (if needed) could improve the overall experience.
Use in an outside environment
PAIN POINTS
Use in an outside environment
Different light conditions can make the user experience more difficult
1 Keeping track of new tasks
Not having a detailed exchange of information between accounting office and employees
2 Complexity of accounting app
Having too many functions and not essential features
3PERSONAS
Goals
1) Keeping track of materials expenses
2) Managing time for each customer wisely
3) Being able to immediately report hours and costs sustained after a working performance
Frustrations
1) Communication with accounting office
2) Keeping trace of each cost by hand and just at the end of the day reporting the overall total
3) Counting the hours spent correctly
Goals
1) Keeping track of materials expenses
2) Managing time for each customer wisely
3) Being able to immediately report hours and costs sustained after a working performance
Frustration
1) Communication with accounting office
2) Keeping trace of each cost by hand and just at the end of the day reporting the overall total
3) Counting the hours spent correctly
Mel’s demographics
Age: 38
Education: College degree
Hometown: Huston, TX
Family: His father Luke and their dog Spot
Occupation: Employeed as a carpenter
Problem statement
Mel is a skilled carpenter who works for a contractors’ company and he needs a reliable system to keep track of his expenses for materials and lumber because he recently started working on a greater number of sites.
Mel Burton


Mel’s demographics
Age: 38
Education: College degree
Hometown: Huston, TX
Family: His father Luke and their dog Spot
Occupation: Employeed as a carpenter
Problem statement
Mel is a skilled carpenter who works for a contractors’ company and he needs a reliable system to keep track of his expenses for materials and lumber because he recently started working on a greater number of sites.
Goals
1) Moving around in the city without taking too many accounting documents with her
2) Being focused on her tailor made suits
3) Being able to carry just a smartphone and her tools with her
Frustrations
1) Carrying around too much weight and too many tools
2) Not having a good memory
3) Avoiding as many trips back to the warehouse as she can
Goals
1) Moving around in the city without taking too many accounting documents with her
2) Being focused on her tailor made suits
3) Being able to carry just a smartphone and her tools with her
Frustration
1) Carrying around too much weight and too many tools
2) Not having a good memory
3) Avoiding as many trips back to the warehouse as she can
Lucy’s demographics
Age: 26
Education: High-school degree
Hometown: Philadelphia, PHL
Family: Randy, her boyfriend
Occupation: Tailor
Problem statement
Lucy is a brilliant tailor who needs to reduce the overall weight and tools (like a laptop) she carries around form client to client to keep track of her business costs, because she loves to focus on clothes and dresses instead of accounting matters.
Lucy Coleman


Lucy’s demographics
Age: 26
Education: High-school degree
Hometown: Philadelphia, PHL
Family: Randy, her boyfriend
Occupation: Tailor
Problem statement
Lucy is a brilliant tailor who needs to reduce the overall weight and tools (like a laptop) she carries around form client to client to keep track of her business costs, because she loves to focus on clothes and dresses instead of accounting matters.

Persona: Mel Burton
Goal: Add a working performance to any given task (counting hours spent)
Note:A light mode could have a negative impact in in higher light conditions
JOURNEY MAPS
Mel’s journey map
Tap to download Mel’s journey map in PDF

Lucy’s journey map
Tap to download Lucy’s journey map in PDF

ACTION
Authentication and access
Select a module
Add information (time spent and expenses)
Confirm added information
Complete the process and back to the homepage
TASKS LIST
1. Authentication with username and password
2. Land on the homepage
1. Sort tasks from least recent to most recent
2. Select one of the task displayed
3. Land on the new task page
1. Insert data of the activity
2. Label the activity
3. Add time spent and expenses sustained
1. Review the summary
2. Go back to the homepage
1. Land on the homepage again
2. Check in “activities” if everything has been reported correctly
FEELING ADJECTIVE
• Worried about forgetting his credentials
• Glad to be able to filter through tasks
• Relieved by the summary before confirmation
• Glad to be able to add a precise recap of the working performance
• Excited to communicate everything to the accounting office remotely
IMPROVEMENT OPPORTUNITIES
• Add a “stay logged” function in the settings
• Add a filter by serial number given to the client by the accounting office
• Add a description of the expenses added to clear up their purpose
• Add a clear and immediate visual confirmation of the success or fail of the operation
• Add a dark mode to improve the overall experience in high light conditions

Persona: Lucy Coleman
Goal:Modifying an already registered working performance and updating its details
Note: Implement feedback after each edit of previously entered data
ACTION
Authentication
and access
Reach recent activities
Select an activity
Edit previous
inputs
Confirm and go back to homepage
TASKS LIST
1. Authentication with username and password
2. Land on the homepage
1. Click on Activities list in the menu
2. Land on the recent activities page
1. Select one of the activities
2. Click on the modify button
3. Land on the edit page
1. Screen through the informations previously added
2. Change data or expenses imports
1. Click on the confirmation button
2. Land on the homepage
FEELING ADJECTIVE
• Worried about forgetting her credential
• Unsure if the list is chronological order or sorted by last modification
• Excited to making progress
• Relieved by being able to correct the previous mistake
• Glad to be able to report the error to the accounting office
IMPROVEMENT OPPORTUNITIES
• Providing a login feature by biometric recognition (face ID or print ID)
• Adding a filter or a search function
• Alerting the user the they can’t select more than one activity
• Adding a disclaimer if the data edited will affect further informations about other activities
• Providing a notification if the edit has been correctly reported
Developing ideas:
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address the users’ needs.
PAPER WIREFRAMES
Developing ideas:
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address the users’ needs.








Refining ideas:
As the project developed more depth, I committed to a certain design language and started to add some refined workflow between pages.
DIGITAL WIREFRAMES
Refining ideas:
As the project developed more depth, I committed to a certain design language and started to add some refined workflow between pages.

• Logo and claim to establish a clear brand identity
• Easy access with username and password

• The menu is immediately reachable with all the main functions to navigate through the app
• Username and profile paired with a list of tasks assigned by the management
• The menu is immediately reachable with all the main functions to navigate through the app

• To avoid mistakes, the top label highlights all the main information to identify the task assigned
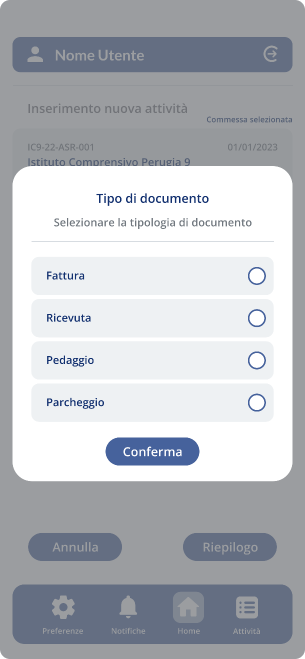
• The user can insert the data of the activity, time spent, expenses and the type of task completed

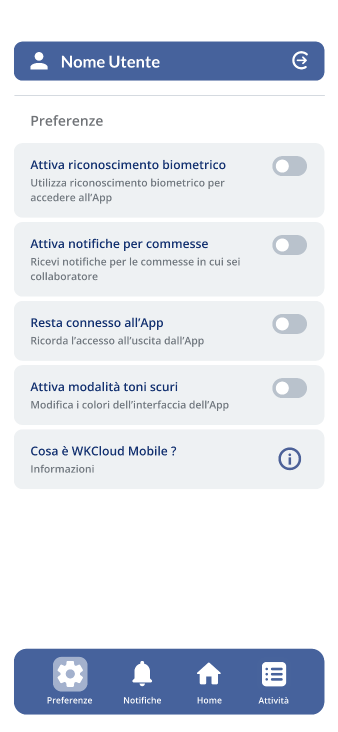
• The setting menu is simple and minimal with toggle switches to enable custom settings
• No back prompt, to navigate back to the user needs to use the home button

Logo and claim to establish a clear brand identity
Easy access with username and password
The menu is immediately reachable with all the main functions to navigate through the app

Username and profile paired with a list of tasks assigned by the management
Each task is listed in the homepage. A search function with a filter to speed up the process has been added.
Labels connected with an account, reporting name and location of each facility
Logo and claim to establish a clear brand identity
The side menu is where all the basic and more advanced functions are organized.


To avoid mistakes, the top label highlights all the main information to identify the task assigned
The user can insert the data of the activity, time spent, expenses and the type of task completed

The setting menu is simple and minimal with toggle switches to enable custom settings
No back prompt, to navigate back to the user needs to use the home button
Prototyping:
The low-fidelity prototype connected the primary user flow from logging-in to tasks’ page and activity inserting prompts.
LOW-FIDELITY PROTOTYPE

Findings:
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
USABILITY STUDY
Findings:
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
First round insights
Add biometric login (face-ID or fingerprint)
1Improve search trough filters by adding more options (from older to newer)
2Confirmation pop-up after editing an activity
3 Second round insights
“Stay logged” option in the setting menu
1Add dark mode to improve experience in challenging light conditions
2 Iteration 1:
Early designs allowed for some insight concerning the customization, but after the usability studies, I added a confirmation pop-up after every information addition to each task.
MOCK-UPS
Iteration 1:
Early designs allowed for some insight concerning the customization, but after the usability studies, I added a confirmation pop-up after every information addition to each task.
Before usability study


After usability study

Iteration 2:
After the first round of usability tests, I added more customization settings like Face-ID and biometric logging-in procedures.
Before usability study


After usability study

Iteration 3:
After the second round of usability tests, I improved the color palette further to provide a better experience in challenging light conditions.
Before usability study


After usability study

Visual impairment
ACCESSIBILITY CONSIDERATIONS
Visual impairment
Provided access to users who are visually impaired through adding a choice between light and dark mode.
1 Clear and recognizable icons
The design language is clear and familiar for tech savvy and not so tech savvy users.
2TAKEAWAYS
Impact
Encouraging the users to use a product with a successful experience should be the first and most important concern of every UX designer. After a couple of usability studies, this mobile app proved to be reliable and intuitive. Aiming for a constant flow of feedback has been an essential developing tool.
What I learned
This design made me appreciate the simplicity of a quick and easy set of functions. “Less is more” was the best way to approach this task, having a know-how with a shallow learning curve will boost the use of the app itself and a pleasant experience will benefit the management with more precise insights and info.
Impact
Encouraging the users to use a product with a successful experience should be the first and most important concern of every UX designer. After a couple of usability studies, this mobile app proved to be reliable and intuitive. Aiming for a constant flow of feedback has been an essential developing tool.
What I learned
This design made me appreciate the simplicity of a quick and easy set of functions. “Less is more” was the best way to approach this task, having a know-how with a shallow learning curve will boost the use of the app itself and a pleasant experience will benefit the management with more precise insights and info.
NEXT STEPS
Next usability studies
Conduct another round of usability studies to validate whether the pain points users have experienced have been effectively addressed.
Further area of interest
Conduct more user research to determine possibile new areas of need.
Next usability studies
Conduct another round of usability studies to validate whether the pain points users have experienced have been effectively addressed.