IPbuILd ScL
The product:
ipbuild SCL is a versatile and cost-efficient home automation system. Designed by an Italian start-up, it can be adapted to suit a wide range of customers, from small apartments, to working environments, warehouses and multi-buildings complexes. Both software and hardware components are developed and scaled to better understand and fulfil the users’ needs.
PROJECT OVERVIEW
The product:
ipbuild SCL is a versatile and cost-efficient home automation system. Designed by an Italian start-up, it can be adapted to suit a wide range of customers, from small apartments, to working environments, warehouses and multi-buildings complexes. Both software and hardware components are developed and scaled to better understand and fulfil the users’ needs.
Project duration:
March 2020 to December 2022
The problem:
How to make home automation easy, intuitive, cheap and remotely effective without adapting an environment to an already existing system, but instead adapting the system to the user?
The goal:
Being able to provide a capillary control of complex environments, managing insights, informations and automations.
My role:
UX designer for the desktop web App interface
Responsibilities:
Conducting competitive audits, making paper and digital wireframing, low and high-fidelity prototyping, providing usability studies, accounting for accessibility, and iterating on designs.
User research:
I conducted interviews and created empathy maps to better understand a wide range of potential users of the automation system. My study considered younger users (Millennials) and older users (Gen X). They proved to be concerned about their carbon footprint and interested to better manage their living and working environments.
UNDERSTANDING THE USER
User research:
I conducted interviews and created empathy maps to better understand a wide range of potential users of the automation system. My study considered younger users (Millennials) and older users (Gen X). They proved to be concerned about their carbon footprint and interested to better manage their living and working environments.
User-friendliness
PAIN POINTS
User-friendliness
Non-scalable system (being intimidated by a complicated and not very user-friendly automation product)
1 Access
Remote access (not being able to configure the automation system if not on field)
2 Informations
Being overwhelmed by too many informations without being able to figure out which one to use to improve the facilities’ conditions
3PERSONAS
Goals
1) Keeping track of energy related expenses
2) Wisely managing a huge space
3) Finding the best compromise to keep both the house and the shop energy efficient
Frustrations
1) Having high monthly fees for energy
2) Not being able to find a custom domestic system for her needs
3) Huge cost of implementation of a smart-house kit for such a big home
Goals
1) Keeping track of energy related expenses
2) Wisely managing a huge space
3) Finding the best compromise to keep both the house and the shop energy efficient
Frustration
1) Having high monthly fees for energy
2) Not being able to find a custom domestic system for her needs
3) Huge cost of implementation of a smart-house kit for such a big home
Becky’s demographics
Age: 43
Education: Master of Fine Arts (MFA)
Hometown: Seattle WA
Family: Patrick, Milo and Sonia (sons and daughter)
Occupation: Ceramic Artist and teacher
Problem statement
Becky is busy mom and owner of a small home-based business who needs to manage properly energy fees because she wants to maintain both her house and her studio warm and thermally efficient for her students and her own kids.
Becky Johnson


Becky’s demographics
Age: 43
Education: Master of Fine Arts (MFA)
Hometown: Seattle WA
Family: Patrick, Milo and Sonia (sons and daughter)
Occupation: Ceramic Artist and teacher
Problem statement
Becky is busy mom and owner of a small home-based business who needs to manage properly energy fees because she wants to maintain both her house and her studio warm and thermally efficient for her students and her own kids.
Goals
1) Turning and old complex of buildings into a modern facility
2) Reducing the unexpected commuting trips from and to school
3) Having access to an high level of customization in terms of scenarios
Frustrations
1)Long journey to work
2) Managing different areas with different systems
3) Having fewer and fewer free scholarships because of the rising maintenance fees
Goals
1) Turning and old complex of buildings into a modern facility
2) Reducing the unexpected commuting trips from and to school
3) Having access to an high level of customization in terms of scenarios
Frustration
1)Long journey to work
2) Managing different areas with different systems
3) Having fewer and fewer free scholarships because of the rising maintenance fees
James’s demographics
Age: 52
Education: PhD in Psychology
Hometown: Boston, MA
Family: his wife Gina, their cat Skittles
Occupation: Headmaster of a private school
Problem statement
James is the headmaster of a small private school who needs to reduce his commuting time between home and work because he wants to manage the school’s resources and his time in a better way and with greener options.
James Richardson


James’s demographics
Age: 52
Education: PhD in Psychology
Hometown: Boston, MA
Family: his wife Gina, their cat Skittles
Occupation: Headmaster of a private school
Problem statement
James is the headmaster of a small private school who needs to reduce his commuting time between home and work because he wants to manage the school’s resources and his time in a better way and with greener options.

Persona: Becky Johnson
Goal: Set and modify scenarios to manage different areas of the property according to personal preferences
Note:Explanation necessary for each step of the scenarios’ costumization
JOURNEY MAPS
Becky’s journey map
Tap to download Becky’s journey map in PDF

James’s journey map
Tap to download James’s journey map in PDF

ACTION
Select a facility after authentication
Check the list of already existing scenarios
Modify a selected scenario
Create a brand new scenario
Save and activate the new scenario
TASKS LIST
1. Authentication with username and password
2. Select an area
3. Reach the homepage
1. Spot the navigation menu on the left
2. Find the scenarios’ list
3. Land on the scenario list page
1. Read the info saved about the scenario
2. Modify icon
3. Reach the scenario’s modification page
1. Complete configuration steps
2. Select an option to move forward
3. Save scenario
1. Check summary and add informations
2. Activate scenario on scenarios’ list
FEELING ADJECTIVE
• Reassured by how easy it is to procede from a bigger selection to a smaller one
• Unsure if the correct part of the menu has been selected
• Excited to make progress and had identified the right path on a specific scenario
• Being a bit confused by all the possibile alternatives and ramifications
• Empowered by finalizing the customization process
IMPROVEMENT OPPORTUNITIES
• Providing a preview of what is grouped in the area selected
• Clearing up (with a mouse over) what each icon can lead to
• Providing a visual confirmation of the scenario status (ON-OFF)
• Moving back and forward between the scenario steps to modify previous choices
• Making the description of each scenario editable without going through the entire modification process

Persona: James Richardson
Goal:being able to remotely check and manage each of the school’s buildings in real time
Note:Remote access and configuration are key features to implement.
ACTION
Select a building after authentication
Choose a combination of floor and area
Compare insights
Select an aspect of the area to manage
Manage automations of the area
TASKS LIST
1. Authentication with username and password
2. Select an area
3. Reach the homepage
1. Select an area
2. Select variables
3. Choose to visualize a type of automation
1. Compare data from the first third of the page with the second one
2. Check the automation status
1. Choose an area
2. Inspect the element
3. Land on the automation or environment status page
1. Turn ON the heating
2. Check for current temperature
3. Set the temperature to reach
FEELING ADJECTIVE
• Encouraged to manage more facilities at once
• Worried about not finding out the right combination of settings
• Encouraged by the list of each automation displayed clearly for each area
• Feeling productive and organized
• Excited to manage a complex system remotely
IMPROVEMENT OPPORTUNITIES
• Adding a label with the current visualized page
• Providing an online tutorial on how to navigate basic functions
• Differentiating the automations set on by the user or by a scenario
• Each toggle switch should have a status symbol
• Adding a function to save the status
Developing ideas:
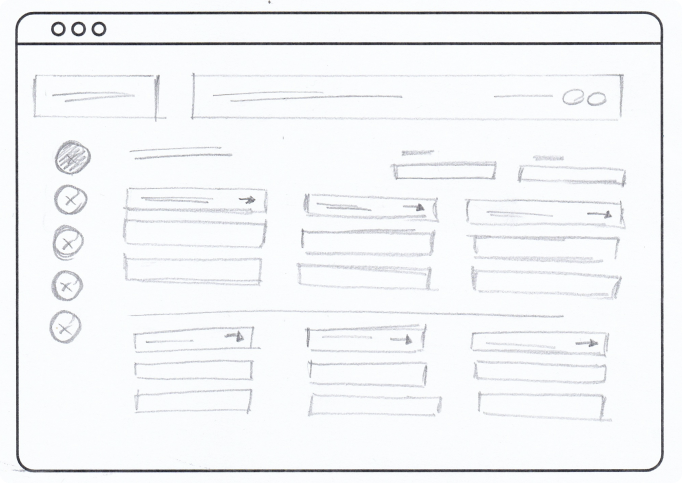
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address the users’ needs.
PAPER WIREFRAMES
Developing ideas:
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address the users’ needs.




Refining ideas:
As the project developed more depth, I committed to a certain design language and started to add some refined workflow between pages.
DIGITAL WIREFRAMES
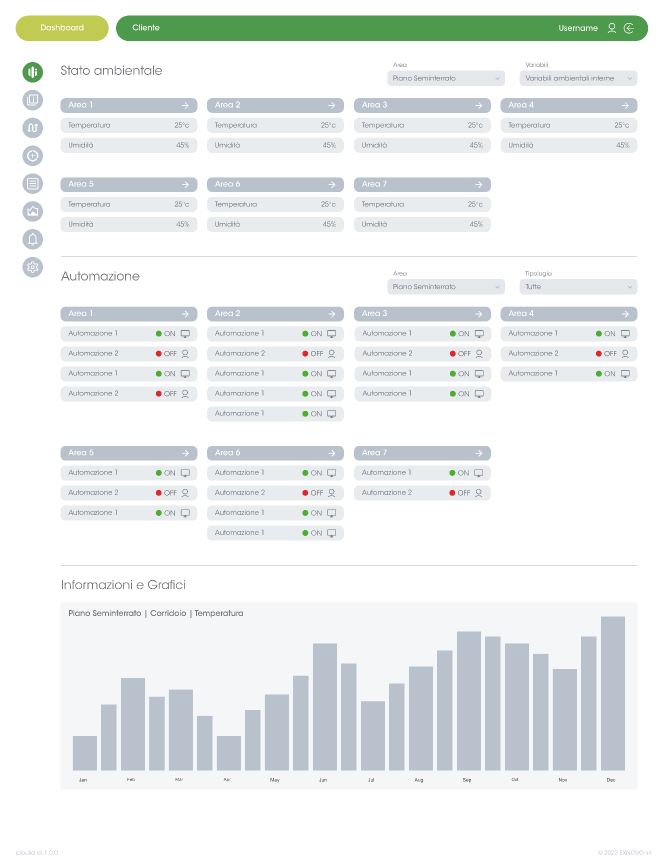
Refining ideas:
As the project developed more depth, I committed to a certain design language and started to add some refined workflow between pages.

• Username and profile features (settings). Every account is protected by a password and a username. An email confirmation is required to ensure privacy.
• Labels connected with an account, reporting name and location of each facility
• Logo and claim to establish a clear brand identity

• Menu icons on the left provide a constant guide for the user to move through the UI
• The home-page is a dashboard providing insights about environments and automations with implemented selections

• Infographics are clearly displayed and customizable with a drop down menu organized by place, type of variable and period of time
• Each of the infographics can be added to the dashboard or exported
• The toggle switch is designed to select a combination of variables to compare with other ones

• The scenario making process has been organized by simple steps each one with a proper title, a mouseover and selection color to guide the user’s choice.

Username and profile features (settings). Every account is protected by a password and a username. An email confirmation is required to ensure privacy.
The home-page is a dashboard providing insights about environments and automations with implemented selections
Labels connected with an account, reporting name and location of each facility
Logo and claim to establish a clear brand identity
Menu icons on the left provide a constant guide for the user to move through the UI


Infographics are clearly displayed and customizable with a drop down menu organized by place, type of variable and period of time
Each of the infographics can be added to the dashboard or exported
The toggle switch is designed to select a combination of variables to compare with other ones
The scenario making process has been organized by simple steps each one with a proper title, a mouseover and selection color to guide the user’s choice.

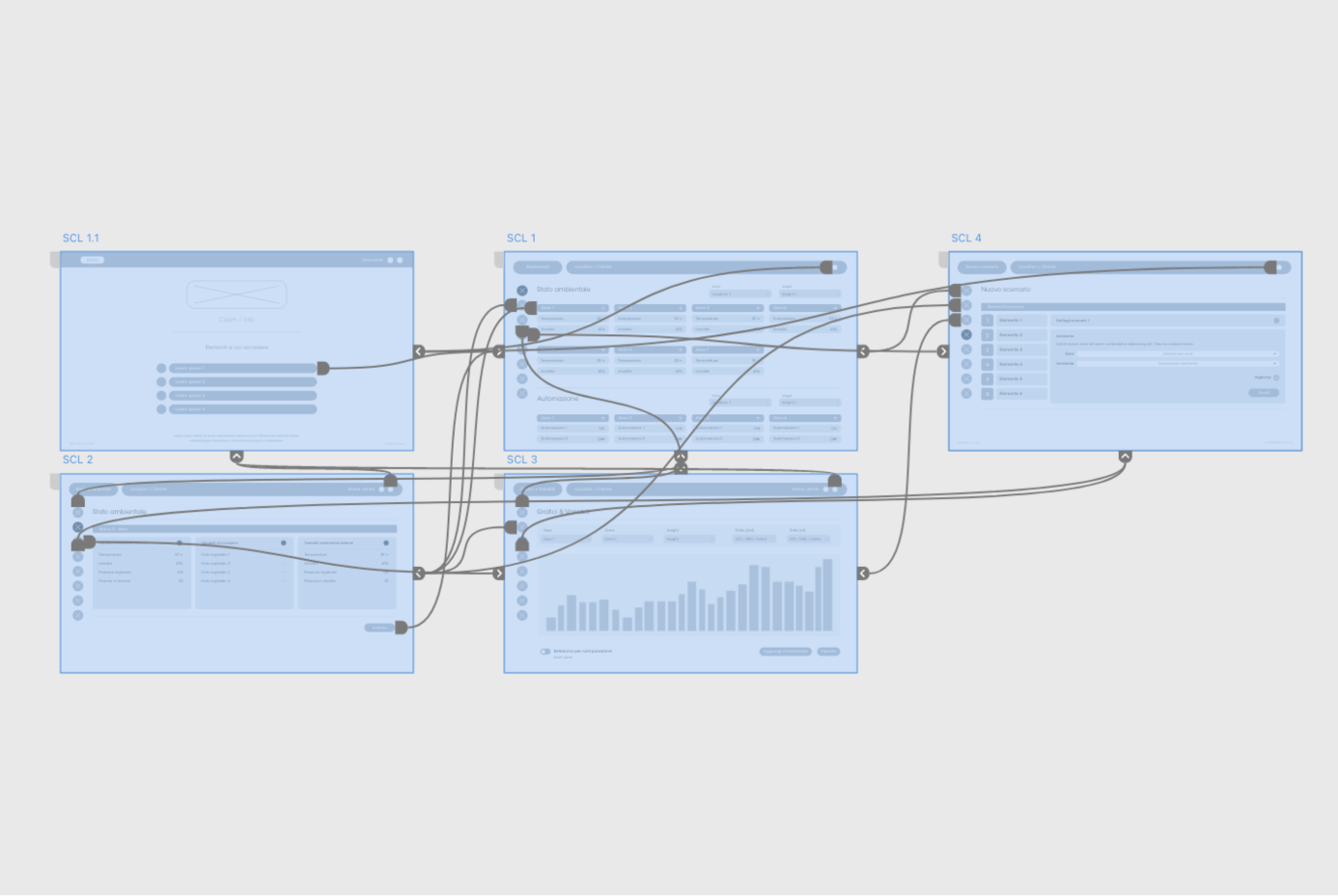
Prototyping:
The low-fidelity prototype connected the primary user flow from logging into the scenarios’ customization process and insights display
LOW-FIDELITY PROTOTYPE

Findings:
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
USABILITY STUDY
Findings:
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
First round insights
Add a label with the current position to every page
1Visualize previous choices in the scenario making process
2Pair toggle switches with visual status
3 Second round insights
Add mouseovers to improve user experience
1Move backwards and forwards through the scenario making steps
2 Iteration 1:
Early designs allowed for some insight concerning the customization, but after the usability studies, I added additional option to refine the data comparison.
MOCK-UPS
Iteration 1:
Early designs allowed for some insight concerning the customization, but after the usability studies, I added additional option to refine the data comparison.
Before usability study

After usability study

Before usability study


After usability study

Iteration 2:
After the first round of usability tests, I implemented moving backwards and forwards through the different steps of the scenario.
Before usability study

After usability study

Before usability study


After usability study

Iteration 3:
After the second round of usability tests, I improved the accessibility of the overall experience by adding scenarios’ info.
Before usability study

After usability study

Before usability study


After usability study

Safety features
ACCESSIBILITY CONSIDERATIONS
Safety features
Provided a set of default scenarios not removable paired with the type of facility involved.
1 Coherent language and design
Icons, labels, mouse-overs and language used is coherent during the overall experience to better guide the user.
2 Homepage - Dashboard
The dashboard has been set by default as homepage in order to keep all the most important insights displayed in the same place.
3TAKEAWAYS
Impact
The overall experience has been structured in layers of complexity. The automation system can work with simple and intuitive commands, but at the same time, digging in depth would provide a more refined control of each environment (much more customizable than direct competitors).
What I learned
During the development of this home automation system I learned that customization is the key to keep the user engaged and establish a positive dynamic with the product. Providing information and insight need to be balanced with systematic control of the environment. Statistically, users prefer actions to info-graphics.
Impact
The overall experience has been structured in layers of complexity. The automation system can work with simple and intuitive commands, but at the same time, digging in depth would provide a more refined control of each environment (much more customizable than direct competitors).
What I learned
During the development of this home automation system I learned that customization is the key to keep the user engaged and establish a positive dynamic with the product. Providing information and insight need to be balanced with systematic control of the environment. Statistically, users prefer actions to info-graphics.
NEXT STEPS
Next usability studies
Conduct another round of usability studies to make sure that the pain points users have experienced have been effectively addressed.
Further area of interest
Conduct more user research to determine possibile new areas of need.
Next usability studies
Conduct another round of usability studies to make sure that the pain points users have experienced have been effectively addressed.