EasyONEPAGE

Brand Identity - Part I:
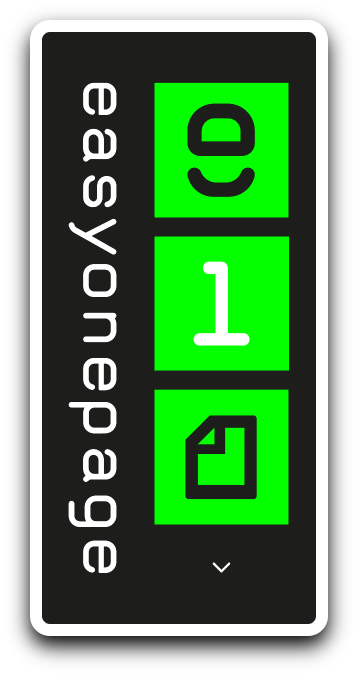
Easy|One|Page (EOP) aims to be a flexible platform designed to upgrade your web presence with a performing efficiency and keep your content always updated. Choosing between a rich selection of templates, selected to be used by companies, content creators, portfolios and blogs, it’s the essence of personalization that EOP embodies. Creativity and simplicity at their finest are what matter. (EOP logo was designed by BCPT associati)
Colors characterization:
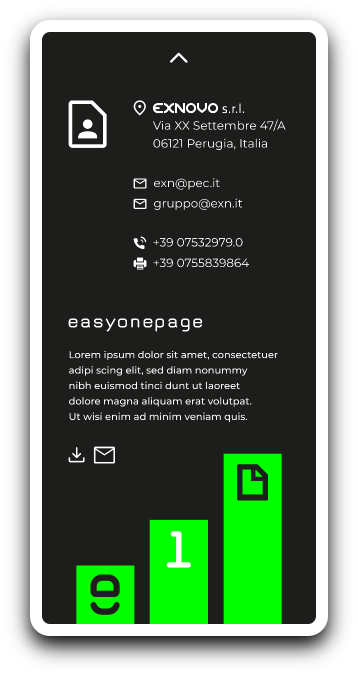
Strong contrasts of opposite tones are used to highlight content and brand elements. Using white text on a dark background makes elements pop-up and the grey enclosures help smooth the transitions. Choosing this fluorescent green hints at vintage computer displays and their iconic screens with homogenous text walls. (EOP logo was designed by BCPT associati)
Colors characterization:
Strong contrasts of opposite tones are used to highlight content and brand elements. Using white text on a dark background makes elements pop-up and the grey enclosures help smooth the transitions. Choosing this fluorescent green hints at vintage computer displays and their iconic screens with homogenous text walls. (EOP logo was designed by BCPT associati)
Brand Identity - Part II:
Connecting people to their web identity is the other side of the coin. Creativity and simplicity alone can’t provide a good tool to define and characterize an online presence. Upgrading is a key feature of everyone’s identity, and including this aspect into the brand was a fundamental milestone. Developing a website is just the first step, facilitating the other ones is equally as important. This is what EOP is designed to do: connection with a continuous flow of new information.

Brand Identity - Part III:
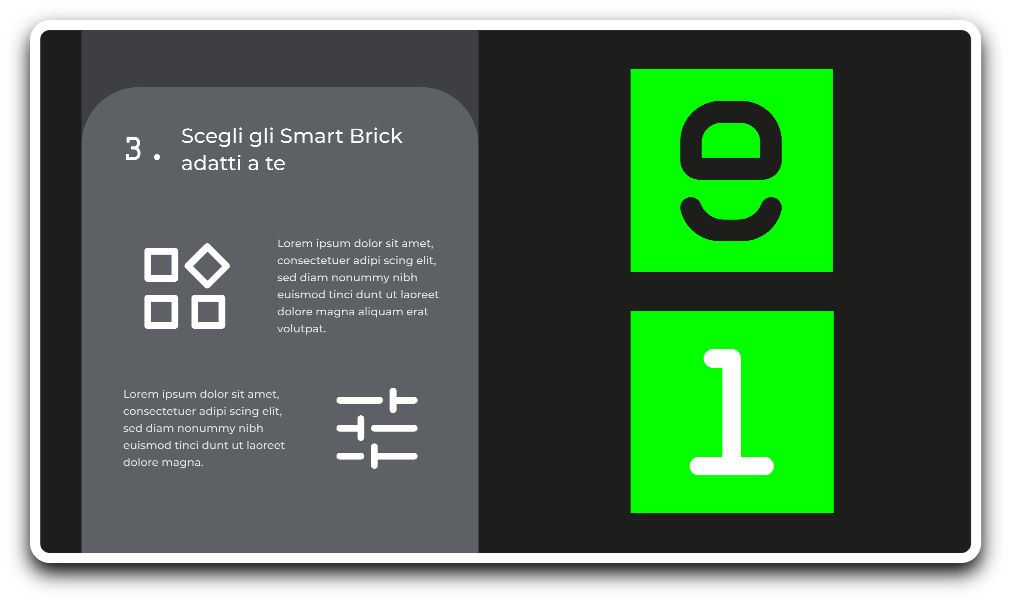
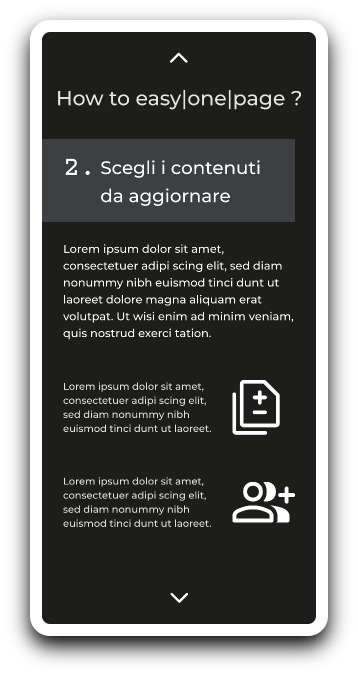
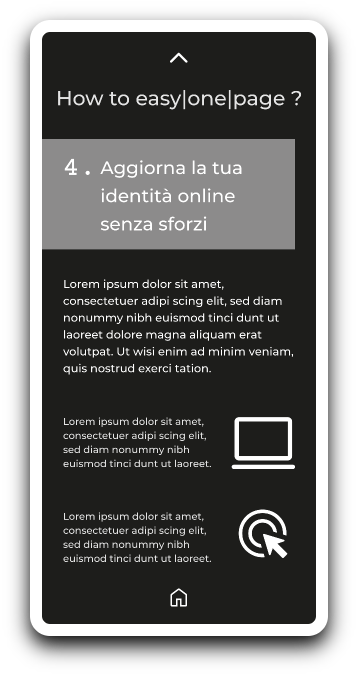
Having three equal elements (each one characterized with a recognizable and unique pictogram) recalls the idea of a three step process: identifying a solution for a specific need, choosing a solution between many and approving a design to share a content.

Information Architecture I:
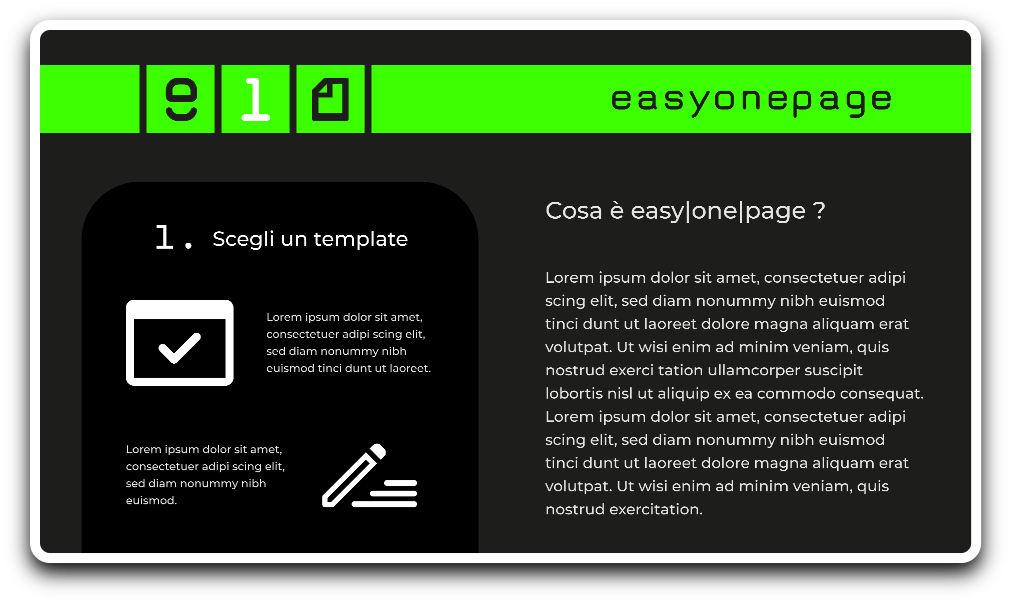
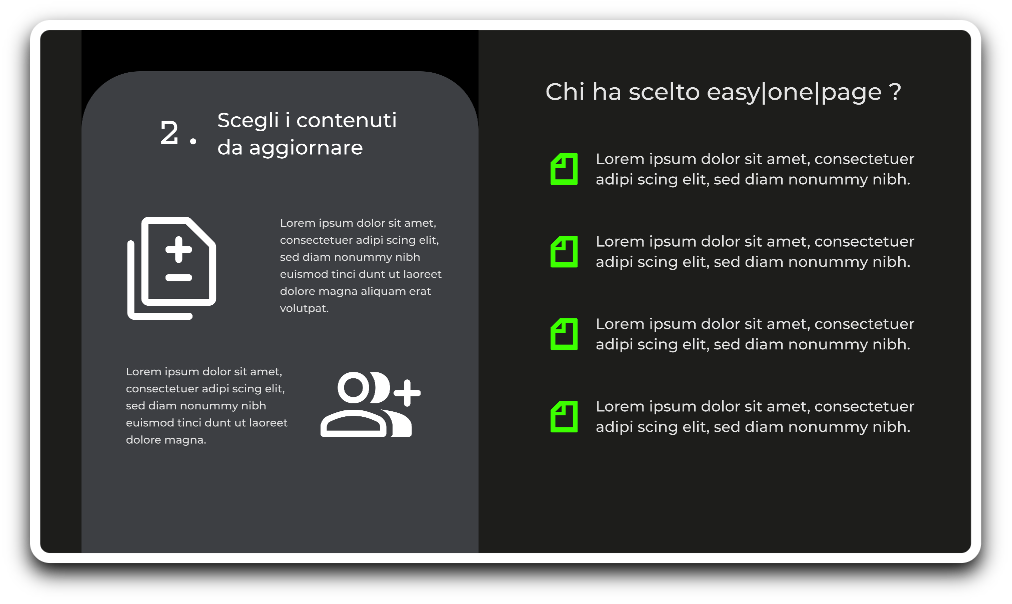
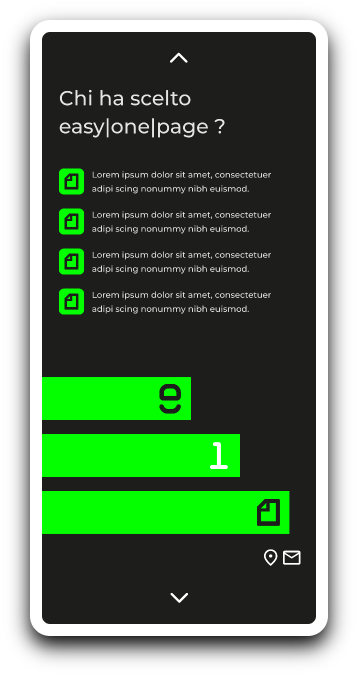
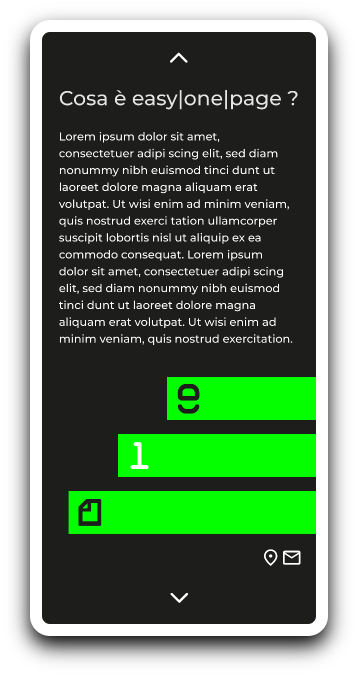
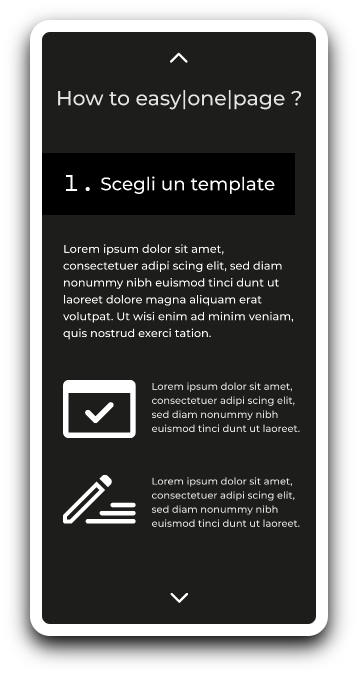
I organized the website in two columns, the one on the left summarizes the necessary steps to personalize a template and create a strong web identity. The one the right provides key informations about EOP, like what niche of market it aims to fulfill and a list of previous clients showcasing their experience with the product. My primary goal was to highlight how quick and easy the process could be.
Information Architecture II:
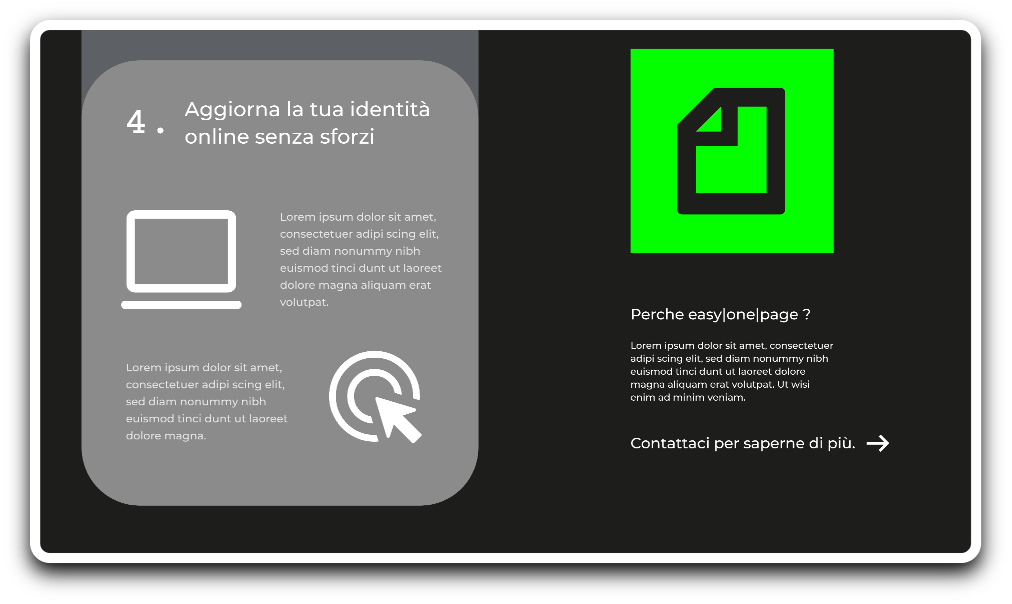
The main content of the home page ends with step four. The space on the left is a call to action to establish a contact with the potential client interested in the service provided. By clicking on the arrow, the user’s mail app pops up with a pre-approved form for requesting more informations.

Typography:
For Easy|One|Page I chose something that would work with the original designed logo type. I needed a Sans Serif with a good legibility on all devices and a professional-looking first impression. For all these reasons, my final choice fell on established and profusely used type: “Montserrat”.
Iconography:
Considering the nature of Easy|One|Page’s services, it was mandatory to catch the attention of a potential customer with something visually appealing and self-explicatory. Big clear icons in white on a dark background lead the eye into scrolling through the steps presented and make their functions clear. Moreover, having a coherent identity that could recall the logo element was a nice element of continuity.
Images:
Keep it simple. The choice of not using any specific image and keeping the website essential with minimal elements was taken in order to give the idea of a blank canvas customizable with any type of customer’s content. The colors’ palette highlights text and key informations.
My take:
Working on the graphic elements of Easy|One|Page’s website was a simple task, the real challenge was to condense the necessary information in an accessible way without overwhelm the user with too much text and lose their attention. Simplicity, symmetry and a neutral context was the key to highlight the brand’s core: providing the chance to express yourself.